CMS SERIE PART 2
Wie schnell deine Webseite ist, hängt auch vom Inhaltsverwaltungssystem (CMS) ab. Mit dem CMS können selbst unerfahrene Leute die Inhalte ihrer Webseite verwalten. Dieser Luxus trägt aber nicht selten dazu bei, dass Webseiten längere Ladezeiten haben. Nicht so beim Grav CMS.
Neben WordPress und anderen CMS-Giganten ist Grav geradezu unbekannt. Aus unserer Sicht zu unrecht. Das schnelle Flat File Content Management System steht im Mittelpunkt des heutigen Blogs und ist gleichzeitig das CMS, das vor ein paar Jahren zu einem wichtigen Bestandteil unseres Webseiten-Angebots geworden ist.
Weisst du nicht, was ein Content Management System ist, dann sieh dir den ersten Teil unserer CMS Serie an.
Was ist Grav?
Grav ist ein modernes «Flat File Content Management System*» und unterscheidet sich dadurch von den meisten CMS. Bei einem «Flat File CMS» werden Inhalte im Gegensatz zu anderen CMS nicht in einer Datenbank* gespeichert, sondern als Textdateien in einer dynamisch erzeugten Ordner- und Dateistrukturen gegliedert und verwaltet.1 Einfach gesagt: Die Inhalte der Webseite laden schneller, da die Inhalte schneller gefunden werden. Beispiele für CMS, die MIT einer Datenbank arbeiten (nicht ohne wie das Grav) sind WordPress oder Typo3.
* Eine «Datenbank» ist eine organisierte Struktur für Inhalte und Daten, die auf einen Server (Host) oder Computer gespeichert sind. 2
Das macht Grav aus
Grav ist eines der bekanntesten «Flat File Open Source CMS» für kleinere professionelle Webseiten auf dem Markt. Es hat jetzt schon eine gute Community bestehend aus engagierten Nutzer*innen und Entwickler*innen.3 Grav eignet sich am besten für kleine bis mittelgrosse Unternehmenswebseiten oder andere kleinere Webseiten.4

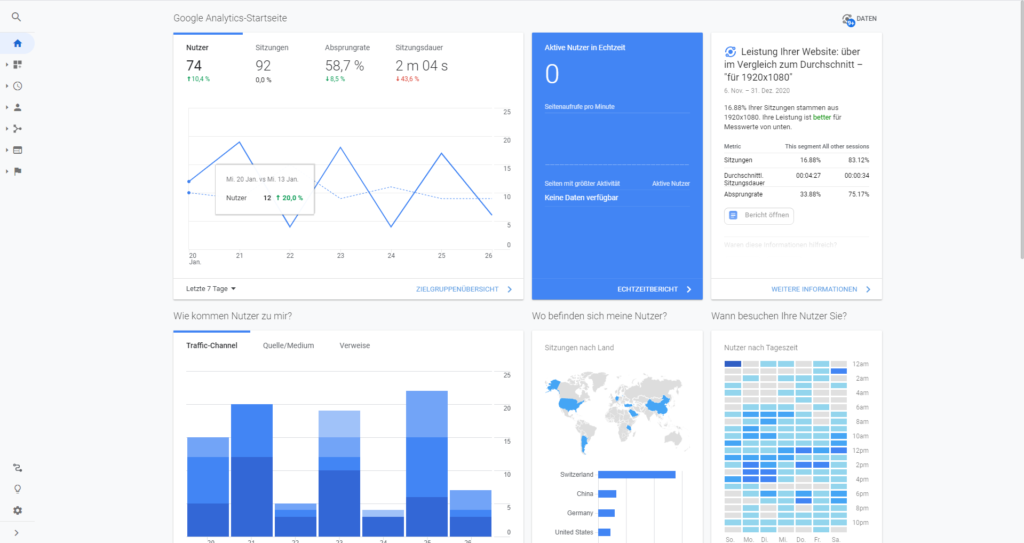
Schnelligkeit (Performance)
Grav legt viel Wert auf Schnelligkeit (Performance) und ist deswegen auch für seine auffallend hohe Geschwindigkeit bekannt.5 Eine schnelle Webseite entscheidet, ob ein Besucher gerne auf der Webseite bleibt oder sie genervt wieder verlässt. Deshalb setzen auch Suchmaschinen wie Google einen hohen Stellenwert auf die schnelle Ladegeschwindigkeit. Mit den «Core Web Vitals 2021» misst Google der Schnelligkeit von Webseiten noch einen höheren Wert zu6, was definitiv für den Einsatz eines CMS wie Grav spricht. In diesem Zusammenhang ist vielleicht auch gut zu wissen, dass sich die «Core Web Vitals 2021» von Google nur noch auf Mobile Webseiten beziehen, weswegen es auch wichtig ist, eine responsive Webseite zu haben.

Open Source
Durch die gut konzipierte Open Source* Software gibt Grav Entwickler*innen die Möglichkeit, das Programm (den Code) zu bearbeiten und zu verbessern. Dadurch wird Grav fortlaufend aktualisiert und stetig optimiert.
* Bei einem Open Source Programm kann jede*r Entwickler*in den Code bearbeiten. Dieser wird dann von anderen geprüft, sodass keine Fehler entstehen. Es gibt manchmal auch Werkzeuge, die das Programmieren vereinfachen.

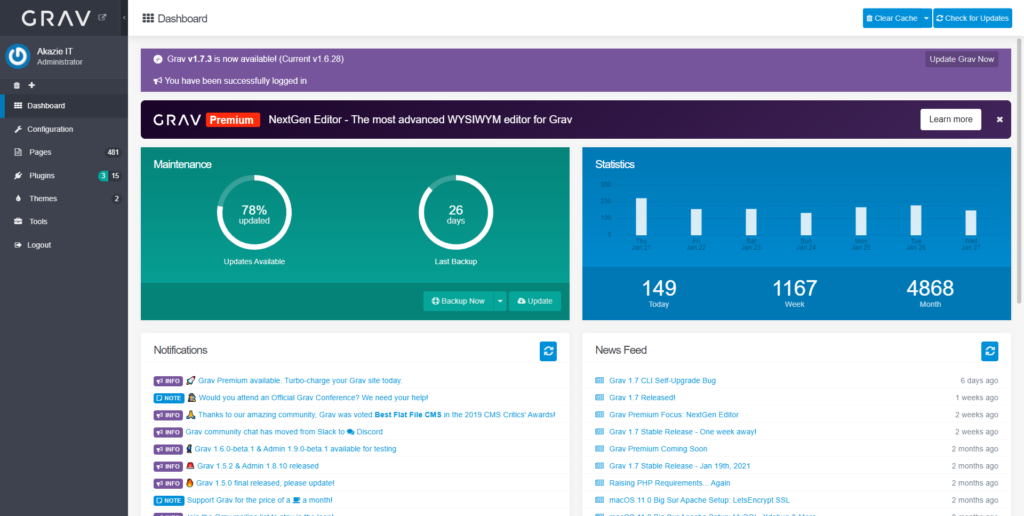
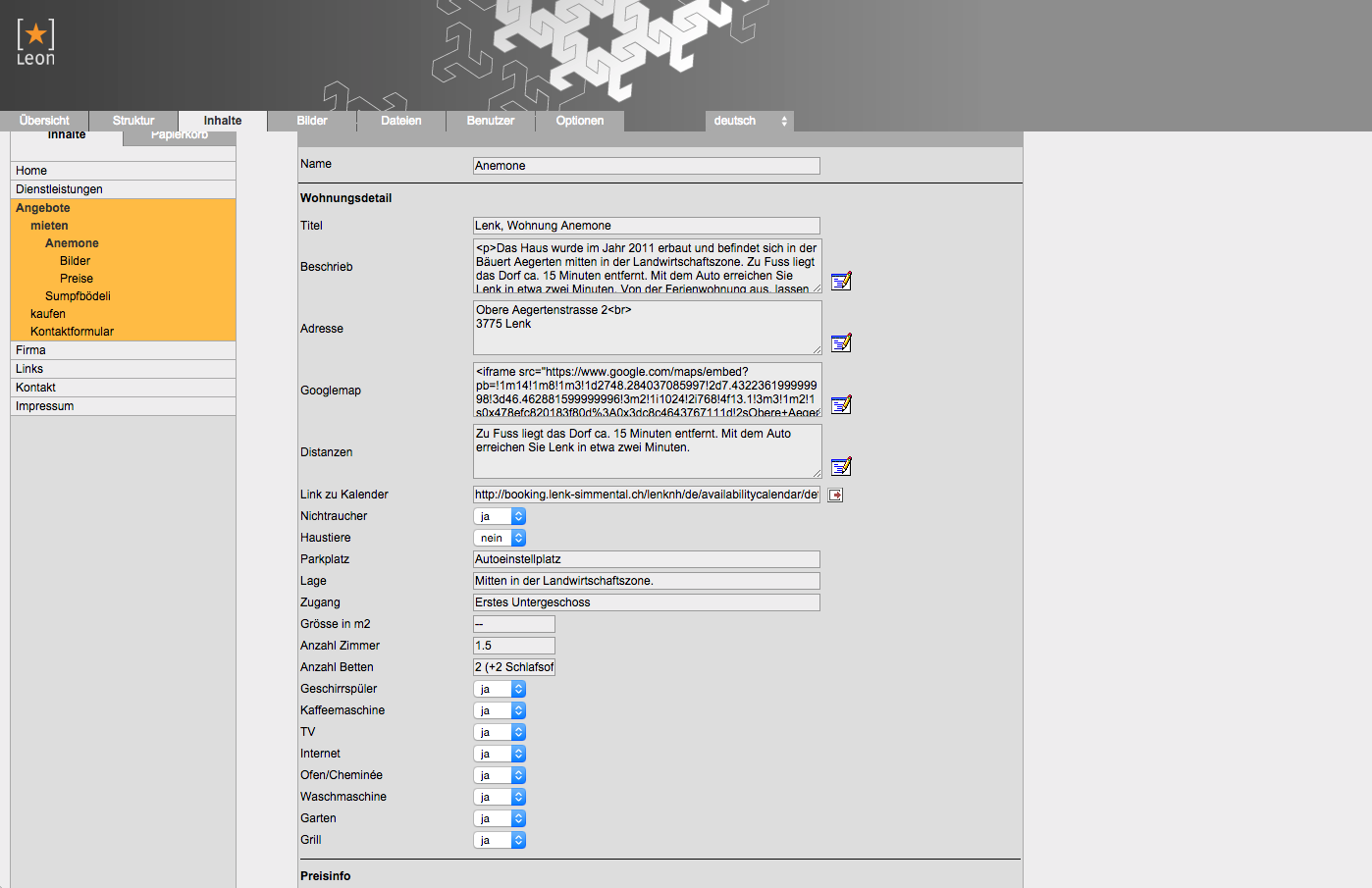
Inhalte mit Grav bearbeiten
Mit dem Grav CMS kannst du ganz einfach Bilder, Texte und Galerien selbst bearbeiten. Dadurch bist du selbst für die Inhalte deiner Webseite verantwortlich und brauchst nur in komplizierteren Fällen Hilfe von eine*r Webentwickler*in. Nach einer kurzen Einführung in das CMS gibt es nichts mehr, was dem im Wege steht und wenn dennoch Fragen oder Probleme auftauchen, bieten wir jederzeit gerne Unterstützung an.
Nachteile
- Grav eignet sich nicht in allen Fällen für grössere Webseiten.7
- Es gibt keinen Entwurf-Modus im Grav CMS. Für Personen, die sich von WordPress gewohnt sind, neue Inhalte als Entwurf abzuspeichern und die Webseite in einer Vorschau anzuschauen, werden das bei Grav vielleicht vermissen.
Es gibt allerdings die Möglichkeit, eine Seite in Grav unsichtbar zu machen, um sie zu bearbeiten.
Fazit – lohnt sich Grav auch für dich?
Grav lohnt sich für kleine bis mittelgrosse Unternehmen, die eine professionelle Webseite erstellen möchten. Wem die Schnelligkeit seiner Webseite ein grosses Anliegen ist, wird mit Grav nicht enttäuscht. Grav ist auch bei Webentwickler*innen beliebt und es erfüllt seinen Zweck, dass damit Webseiten-Inhalte bearbeitet werden können, gut.
Im nächsten Beitrag gibts hilfreiche Tipps zu unserem bevorzugten CMS Grav.
Quellenverzeichnis
- Quelle: mindtwo
https://www.mindtwo.de/expertise/grav-cms#:~:text=Grav%20l%C3%A4uft%20ohne%20Datenbank.,und%20Dateistrukturen%20gegliedert%20und%20verwaltet. - Quelle: Oracle
https://www.oracle.com/de/database/what-is-database/ - Quelle: CMSstasch
https://cmsstash.de/php/grav - Quelle: Bluepick
https://www.bluepick.de/cms/grav - Quelle: EPPINGER
https://eppinger.media/blog/5-gruende-warum-unsere-kunden-das-grav-cms-lieben-und-selbststaendig-damit-arbeiten#2-die-geschwindigkeit-ist-atemberaubend - Quelle: SISTRIX
https://www.sistrix.de/news/google-bestaetigt-core-web-vitals-ab-mai-2021-ein-rankingfaktor/ - Quelle: IONOS
https://www.ionos.de/digitalguide/hosting/cms/cms-vergleich/